 It was needed to add a custom text beside the price in single product page and in the shop page just before the price. I searches in the web and did not got any solid solution. Finally I figure this and working fine for me.
It was needed to add a custom text beside the price in single product page and in the shop page just before the price. I searches in the web and did not got any solid solution. Finally I figure this and working fine for me.
Adding custom text before the price in shop/home page:
For rewrite the woocommerce plugin template first you need to create a folder/directory and named as woocommerce in your theme directory i.e. the path should be /wp-content/themes/your current theme. For example /wp-content/themes/room09
Now go to your plugin directory and find content-product.php copy /download the template. Now find the code <?php the_title(); ?></h3> now just put <span>Your Custom Text</span>and save the template. Now upload it to your current theme directory path i.e in the woocommerce folder you just created a bit before (/wp-content/themes/room09/woocommerce).
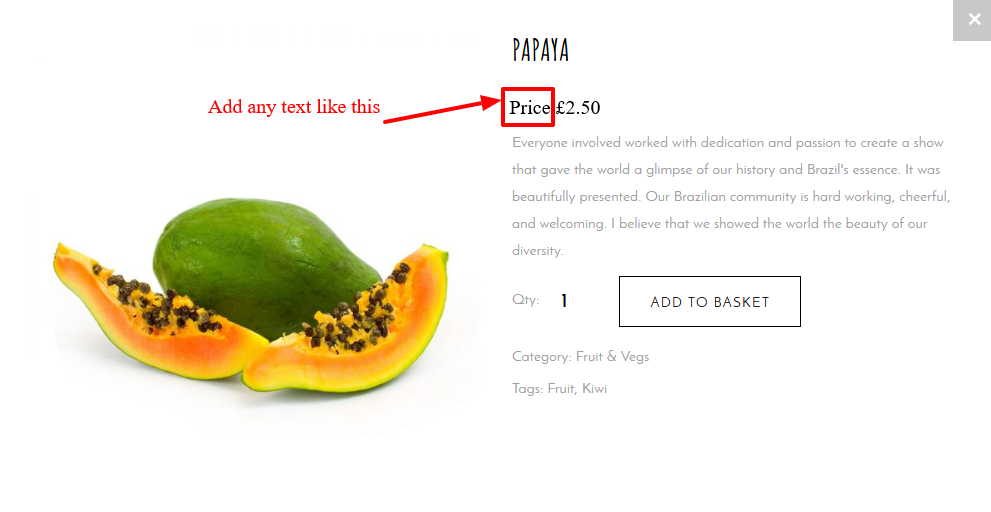
Adding custom text beside the price in single product page:
Now go to your wordpress plugin directory and download the price template price.php then find the code like that <p itemprop=”price” class=”price”><?php echo $product->get_price_html(); ?> p> now replace this code with the below code.
<p itemprop=”price” class=”price”><?php echo $product->get_price_html(); ?> <span style=”color:#1f497d; text-transform:none”;>Price is Inclusive of GST</span></p>
You can use the custom color. Or you can use custom class and then you can add custom css for that too.
